Sigma Online User Manual
Adding Charts in EI
Overview
Charts are the graphic equivalent of tables and crosstab tables. Sigma EI has a very powerful and easy-to-use charting feature which enables you to produce sophisticated and visually appealing charts to display a simple summary of your data or to represent complex relationships within it.
With Sigma EI, once you have selected the data to be used in the report, you can visualise this data in many ways simply by altering the attributes that you use in the chart.
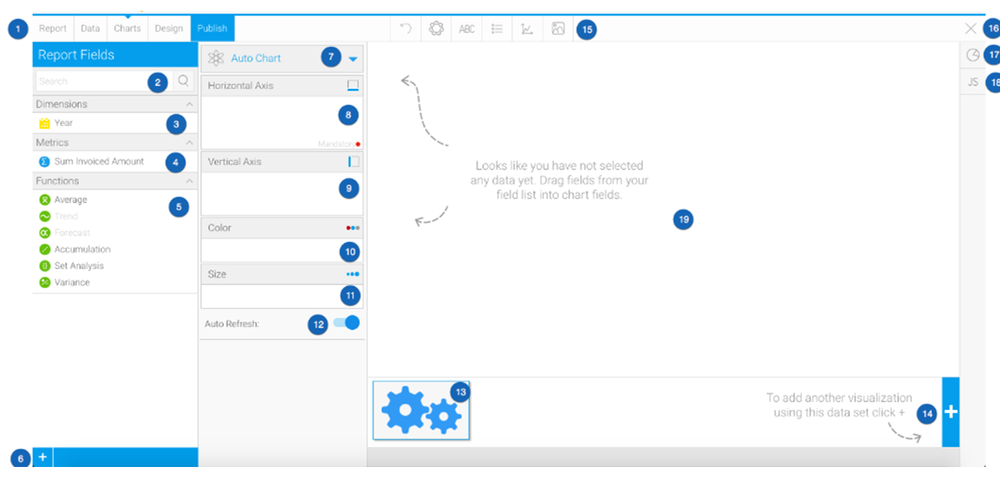
Builder Components
# | Function/Panel | Description |
|---|---|---|
1. | Navigation | Access various builder steps by clicking on the links in the navigation bar. The Report link provides the user with save options throughout the building process, rather than waiting until the final step. See Report & Edit Menus for more information. |
2. | Report Fields Search | Search for fields to use in the chart here, accessing all fields added to the Data step of the builder. See Data for more information. |
3. | Report Dimension Fields | Select dimension fields to use in the chart here, accessing all fields added to the Data step of the builder. See Data for more information. |
4. | Report Metric Fields | Select metric fields to use in the chart here, accessing all fields added to the Data step of the builder. See Data for more information. |
| 5. | Functions | Choose a function to apply to your data. |
6. | Advanced Function | Use this button to apply an Advanced Function to a field for use in the chart. See Advanced Functions for more information. |
7. | Auto Chart Setup / Chart Type Indicator | Toggle between the Auto Chart feature, and the Chart Selection list. The Auto Chart will generate a chart based on the fields you drag into the builder, rather than you having to specify which chart to use. |
8. | Horizontal Axis Fields | Provide the field(s) to be used for the horizontal axis. Depending on the chart, this may accept multiple fields. See Chart Components for more information. |
9. | Vertical Axis Fields | Provide the field(s) to be used for the vertical axis. Depending on the chart, this may accept multiple fields. See Chart Components for more information. |
10. | Colour Field | Provide the field to be used for colour. Depending on the chart, this may require a Metric OR Dimension. See Chart Components for more information. |
11. | Size Field | Provide the field to be used for size. This will need to be a metric field, or aggregated dimension. See Chart Components for more information. |
12. | Auto Refresh | Enable or disable to automatically refresh the page. |
13. | Chart Thumbnails | This displays a thumbnail list of the charts created on this report's results. See Multi-Charts for more information. |
14. | Add Chart Button | This button allows you to create additional charts based on the same result set. See Multi-Charts for more information. |
15. | Formatting Menus | Access various formatting menus from this section of the navigation bar. This allows the user to apply formatting changes to elements of the chart and preview the output. See Chart Formatting for more information. |
16. | Close Builder Button | Leave the builder using this button. |
17. | Chart Type Selection | Select the type of chart you wish to use. See Chart Type Selection for more information. |
| 18. | JavaScript Charts | Click on this icon to create a JavaScript chart. Refer to the JavaScript Charts section to learn more about this. |
19. | Chart Preview | View a preview of the final chart output. This preview doesn't include interactive elements such as series selection, date slider, navigation, etc. |
Note: There may be different components to be populated based on the chart type that has been selected. In the example above we have selected a standard Scatter to demonstrate the most common components; Horizontal Axis, Vertical Axis, Colour, Size, Animation.
Related content
@ Copyright TEAM - Energy Auditing Agency Limited Registered Number 1916768 Website: www.teamenergy.com Telephone: +44 (0)1908 690018